In the ever-evolving world of software development, maintaining code quality is crucial. This is where tools like SonarQube and practices like unit testing come into play. Together, they ensure that the code is functional, clean, maintainable, and free from bugs. This guide will walk you through writing test cases in Node.js, integrating them with SonarQube, and achieving comprehensive code coverage.
Let’s start by exploring the first SonarQube integration in NodeJS.
Developers use SonarQube to analyze static code, making it a universal standard in the IT industry. SonarQube can make the code cleaner, more straightforward, and easier to read.
Moving ahead, let us understand how SonarQube works.
SonarSource developed SonarQube as an open-source platform to continuously inspect or analyze developers’ code. It analyzes or scans all the static code written by developers and provides detailed reports on Bugs, Vulnerabilities, Code smells, code duplicates, and Security issues.
No matter whatever programming languages you have written your code, SonarQube supports 25+ programming languages through built-in rule sets. You can also extend that rule set using various plugins. You can find all the supported languages from this reference: Rules Sonarsource

So far, we have discussed SonarQube and its benefits. Now, let’s examine why we should use It.
As you know, developers are doing too much coding in their lives for many reasons, such as achieving project timelines and deliveries and fixing bugs on products to fulfill client requirements and make production stable. In that case, devs don’t look back on the quality of the code and fix the issues hurriedly. Also, leads do not have the time to review code fixes, and they directly move the buggy or non-quality code to the product, which leads to the failure of production performance at any time and, alternatively, creates impacts on costs for clients.
Ideally, this is a very wrong impression of developers and against the best practices that affect the developer’s career.
To avoid such scenarios and maintain good code quality, we have great free tools in the IT industry. One of them is SonarQube, which improves and delivers the best code quality on production each time devs change or add new code.

We have seen the benefits and features of SonarQube. Now, it’s time to implement it into your system and leverage its features. Let’s start with what we require and how to set it up.
Before starting the setup of SonarQube, you need to check the below prerequisites in your system:
There are two options for downloading Sonar Scanner, you can choose any one
Get the LTS version from [Download]
Using Docker image
There are two options for downloading Sonar Scanner, you can choose any one
Using following this link – sonar scanner
Using npm package
Below are commands that can be run from your cmd or terminal, either on Windows or Another OS. To set the SonarQube bin folder path cho on the platform, run the following command.
#For Windows(cmd):
C:\sonarqube\bin\windows-x86-64>StartSonar.bat
#For other OS (terminal):
C:\sonarqube\bin\[OS]>sonar.sh
If you are running SonarQube using a Docker image, you do not need to set up the above command.
Now SonarQube will be run on localhost and log in using default credentials (login: admin, password: admin)
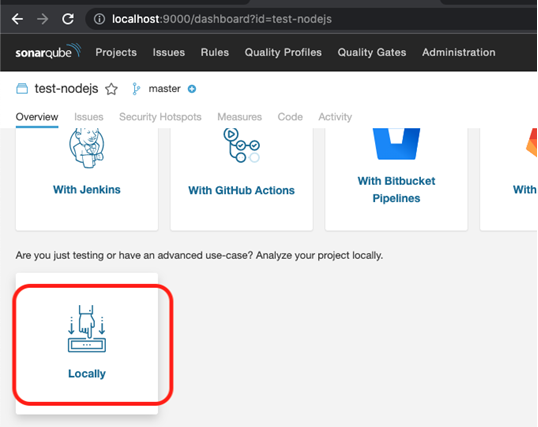
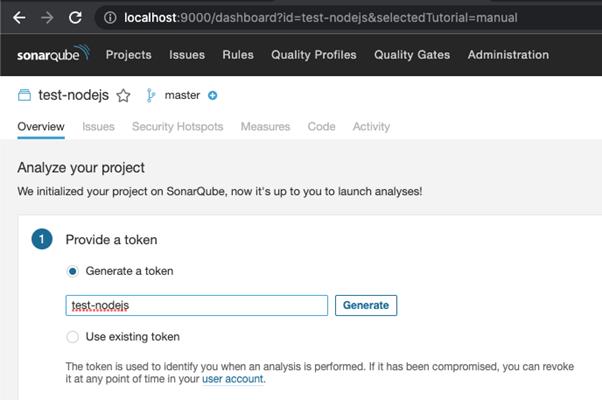
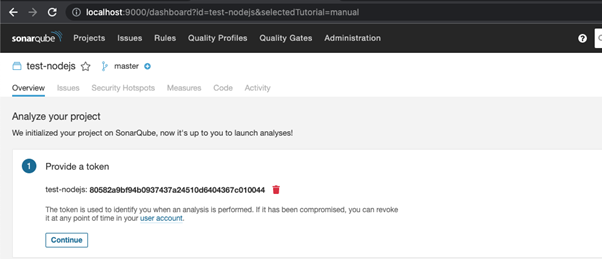
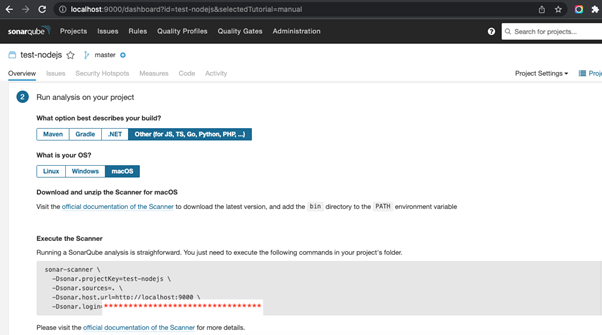
Once you are logged in, we need to set up an analysis project.







As you now have more knowledge of SonarQube and Scanner to improve your code quality and implement best code practices, there is also one package or extension available to check errors and issues in your local IDE before committing your code and before running SonarQube. Yes, you are right. We are discussing the SonarLint extension, which is available for almost all IDE editors.
Here, we are going to explain how to use SonarLint in VS Code. This will allow you to have clean code in advance before pushing it to your branch.
1. Open your VS Code IDE and click on the “Extensions” menu from the left side pane
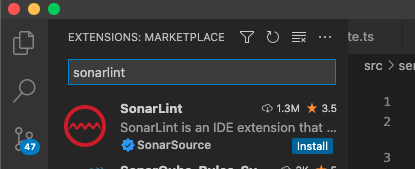
2. Now search “sonarlint”, and it will appear in the first place, like below

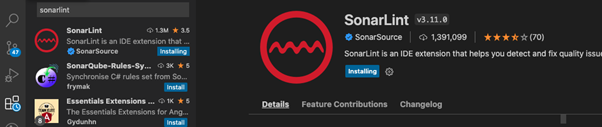
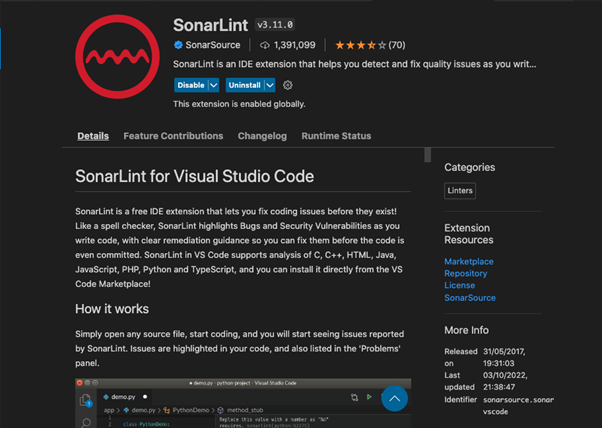
3. Now click on install, and it will start installing in your VS code. Once it’s done, it will show you the page where you will find all the details and it’s.


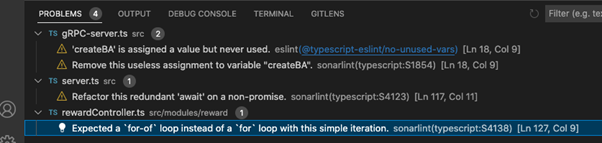
4. Once it’s installed, it will auto-enable in your current working directory project, as shown below in the “PROBLEMS” section, with its pre-resolution suggestion.

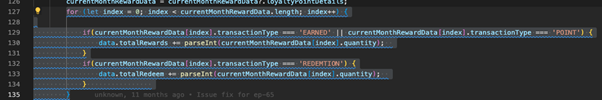
When you click on any problem, it will redirect you to the problem, which will be like

Now you are an expert developer, so you know how to fix it!!! Please fix it and commit it. So you don’t have to wait till you commit your code and run SonarQube.
Using this SonarLint, you can identify your issues and errors priorly and fix them. This will reduce your time, and you do not have to wait for the Sonar Scanner output. With this, productivity will increase, and there will be fewer chances to have bugs on production levels.

This quick tutorial document will help you kickstart SonarQube integration in your project by leveraging its core functionality.
Now that you have learned and integrated SonarQube, we can move on to writing test cases, which will help you test your code and ensure its quality.
Software development necessitates unit testing, which ensures a high-quality product by testing each software component. Developers can quickly find and fix bugs before the product goes into production by using the Unit testing method. The correction of the isolated code is the primary objective of this unit testing.
The first level of testing, known as unit testing, involves examining each individual module or component of your code to prioritize and address bugs before they are released to production.
One method of testing, known as unit testing, is typically carried out by developers. However, quality assurance engineers also perform unit testing despite developers’ reluctance to test.
By providing the necessary inputs to the test script and asserting that the actual output matches the expected results, the developers create unit tests.
![Life cycle of Unit testing [PC: tutorialspoint]](https://www.solutionanalysts.com/blog/wp-content/uploads/2024/10/undefined-17.png)
Now that we’ve covered the fundamentals of unit testing let’s take a look at its advantages.
![Advantages of Unit testing [PC: TestingExperts]](https://www.solutionanalysts.com/blog/wp-content/uploads/2024/10/undefined-18.png)
The following are some of the best unit testing tools and frameworks, some of which we will use in our NodeJs test case integration:
– Mocha – a JavaScript test framework running on Node.js and in the browser.
– Chai – is an assertion library that adds a more expressive language to tests.
– Jasmin – a behavior-driven development (BDD) framework for testing JavaScript code.
– Jest – for testing javascript front-end and back-end applications.
– There are a lot of unit testing frameworks available based on different languages,
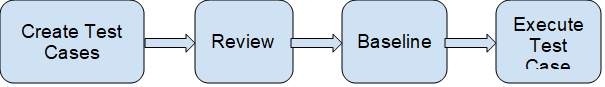
This is the unit testing workflow, which will help you better understand how it works.

Now that we’ve seen the advantages, drawbacks, and workflow, let’s try putting it into your system so we can generate more ideas. First things first: what we need and how to set it up.
Before starting, you need to check the below prerequisites in your system:
– JAVA (Oracle JRE 11 or OpenJDK 11), you can also find more [details]
– Should have NodeJS version 8 or higher installed
– SonarQube and Sonar Scanner (refer SonarQube Integration in NodeJs) to download and install Sonar Scanner and SonarQube.
Assuming that all the above prerequisites are installed in your system now, you need to install two more npm packages by using the following steps.
1) Install globally
npm install mocha -g
OR
2) install in the current directory
npm install mocha –save-dev OR npm install mocha –save
Which will be shown in your package.json file in the dependencies object below

After that, you need to add a test script in your package.json file in the script object.
“test”: “mocha –exit –colors src/test/**/*.ts”,
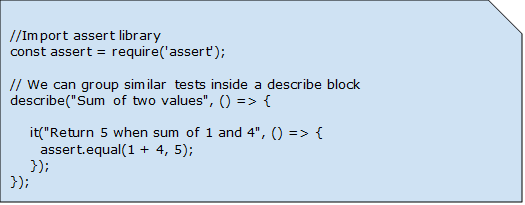
Here is an example of a Test case:

We can also write test cases for third-party API-called functions as well by using the Chai plugin. Now let’s look at the following steps for installing Chai:
1) Install globally
npm install chai -g
OR
2) install in the current directory
npm install chai –save-dev OR npm install chai –save
Which will be shown in your package.json file in the dependencies object below


Run the below command in the terminal in your project root directory to start the sonar scanner:
npm run test
npm, run coverage // will show your code coverage report on Sonar. To do this, add the script below to your package.json script object.
“coverage”: “nyc –reporter=lcov npm run test”
npm run Sonar
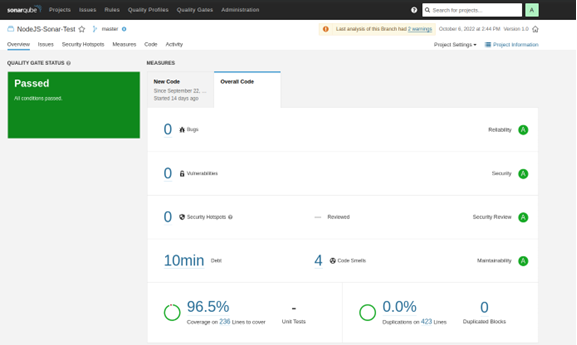
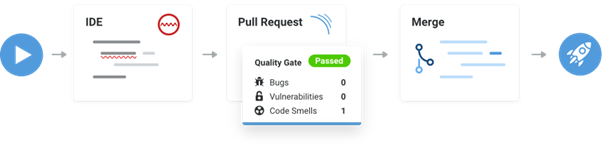
Once the command runs successfully, your dashboard will look like this:
In short, when businesses conduct software testing well from the beginning of product development, they can ensure bug-free and high-quality software. Teams test the program’s individual modules using this testing strategy. This strategy allows teams to achieve certain advantages, such as early detection of bugs and correction of the code before costly resolutions in the SDLC. The earliest form of testing that focuses on the code is called unit testing.
Businesses must engage in unit testing from the beginning of the software development lifecycle (SDLC) to guarantee quality and bug-free software.
As a result, defects are discovered, analyzed, and fixed when a straightforward automated test could have detected them.
If you’re seeking a partner to support your project’s technical needs and ensure its success, look no further. Contact Solution Analysts to arrange a free consultation call, where we can discuss how our technical expertise can be tailored to meet your specific requirements and help you achieve your goals.

Hitesh Sapariya
Technical Lead
Hitesh Sapariya is a Technical Leader at Solution Analysts. He brings over 14 years of experience and a genuine passion for software development to his role. He is an adept troubleshooter with a strong attention to detail, his expertise spans a diverse range of technologies, including Next.js, Node.js, Angular, React, MongoDB, MySQL, and PostgreSQL.
Tell us a bit about your needs and our team will reach out to discuss how we can help.
Prefer mail? info@solutionanalysts.com