
Table of Contents
Flutter app development is thriving thanks to the growing interest of entrepreneurs and app developers alike. An active community of developers, rich libraries, robust app development infrastructure, and strong support of Google have made Flutter a choice of hundreds of thousands of companies globally.
Flutter has many features and tools that reduce the duration of the app development process and assist developers to come up with a seamlessly-performing app. Dependency Injection or DI is one of the ways that contribute to developing rich, enterprise-level mobile apps. In this article, we are going to look at how we can implement dependency injection in flutter and various methods by which we can implement dependency injection in Flutter.
First of all, we will see what is the Dependency Injection (DI) and why we need to use this concept in the Flutter app development process.
Dependency injection is the way by which we can implement IOC(Inversion of Control) for creating dependent objects outside of the class and pass that object through different methods of DI.
Now, we are going to understand different methods to implement DI. We have many ways by which we can implement DI in Flutter, but we will see the top four methods here-
1. Passing object through constructor argument
2. Inherited widget
3. IOC package
4. get_it package
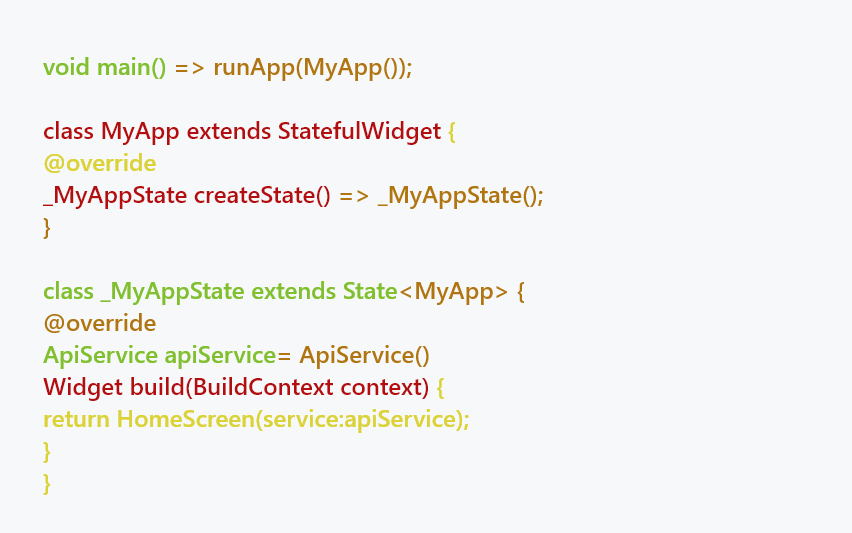
Let’s start with the first and most simpler way to implement DI- Passing object through constructor argument. in this, we can create an object of the dependent class in the parent level and pass the object through the constructor of the child in which we are going to use that object.
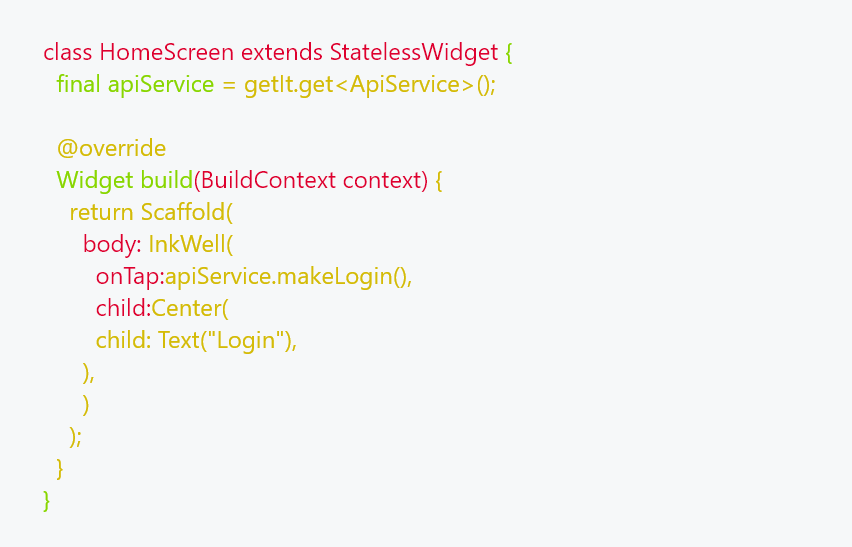
Here we take one example to understand more about this type of DI. Let’s assume that we have one ApiService() call in which we have written our all API related calls. Now we need ApiService class object in our HomeScreen.

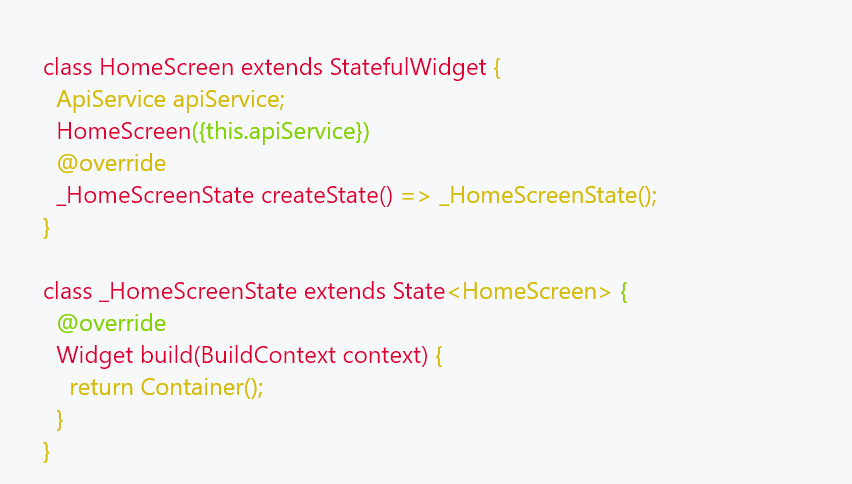
And in HomeScreen we have take object in the constructor, like this example

This method might seem not to bed and essay to implement but it becomes very problematic when we want to pass an object in deep down widget tree and your code becomes messy when you’re handling multiple dependencies.
Inherited widget
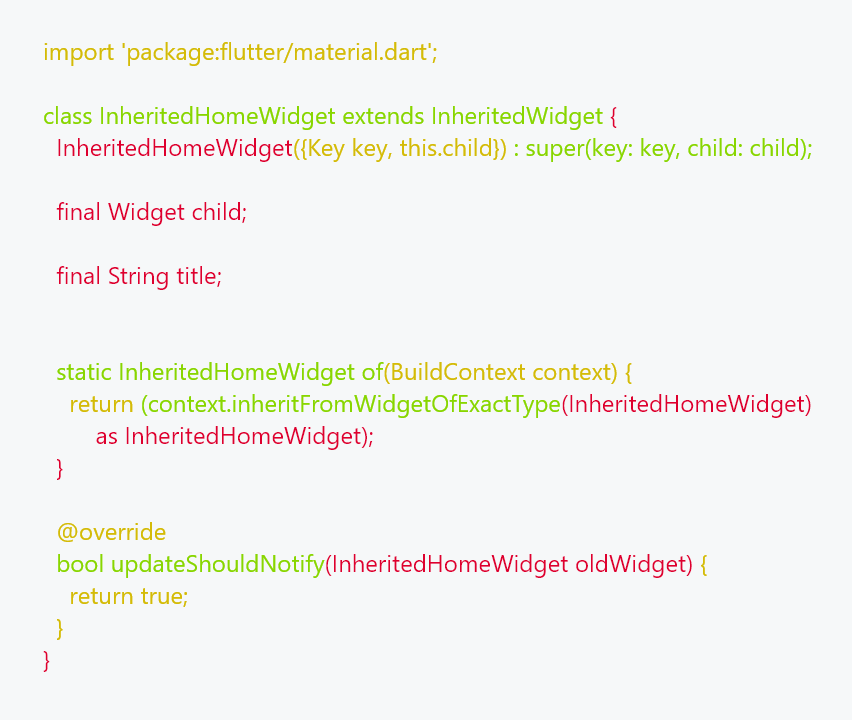
Inherited widget is Provided by a flutter, no need to add any new dependency for this. The inherited widget allows you to pass the data deep down to the widget tree.let’s create one inherited widget.

This is the component which generated by the Flutter VS code extension, now let’s understand this code one by one.
1. this widget accepts one widget, here we name that widget as a child(you can give any name you want). for this, we have to pass the widget tree in which we want to pass objects.
2. The next part of the code looks up to the widget tree and finds closets InheritedWidget and registers the BuildContext with that widget so whenever widget change than it can rebuild the tree.

3. updateShouldNotify() method returns boolean that states whether sub widget tree will be rebuilt or not when change occurs in InheritedWidget.
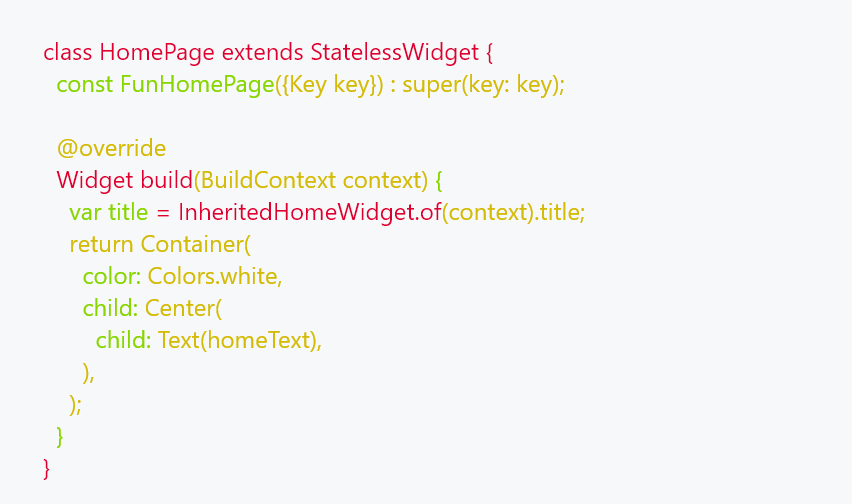
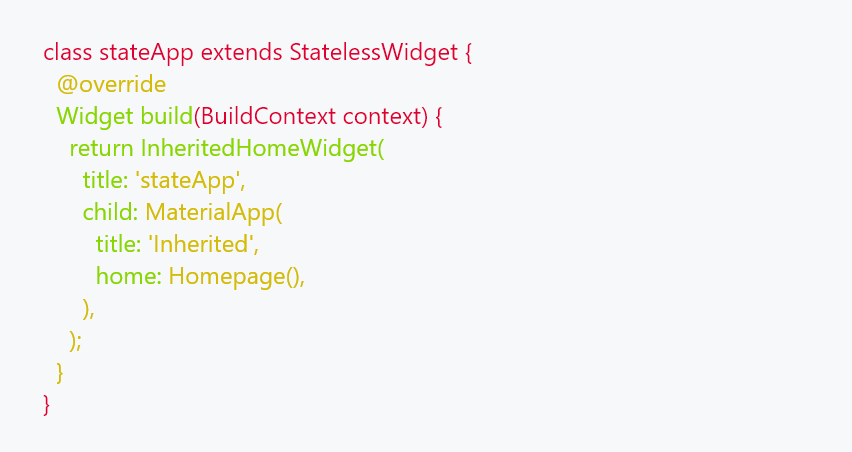
Now let’s implement this inheritedHomewidget and check how we can use this concept in our project.

Wrap your whole widget tree with an inherited widget which you have created, if you want your dependencies to propagate down the whole tree.
Now, we can use inherited widget by .of(context) as we have shown in the above example.
Also Read- All You Need to Know about the Latest Flutter 1.12 Version
IOC package
Ioc is stood for inversion of control which is the underlying principle of dependency injection. this IOC package state pattern which says that all the services and dependencies must be in separate files.
this is easy to use, it allows you to initialize your services as a singleton and you can bind your dependency of any data type you want. for implementing this package, first of all, we have to add a dependency in our pubspec.yaml like this.

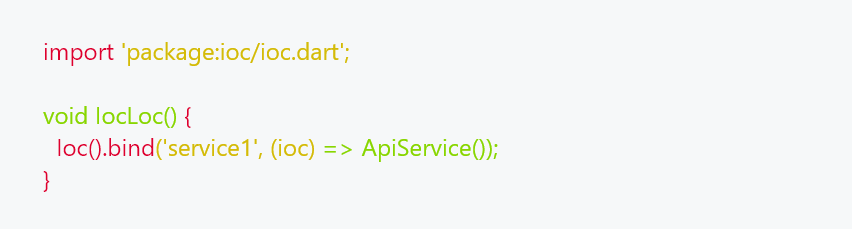
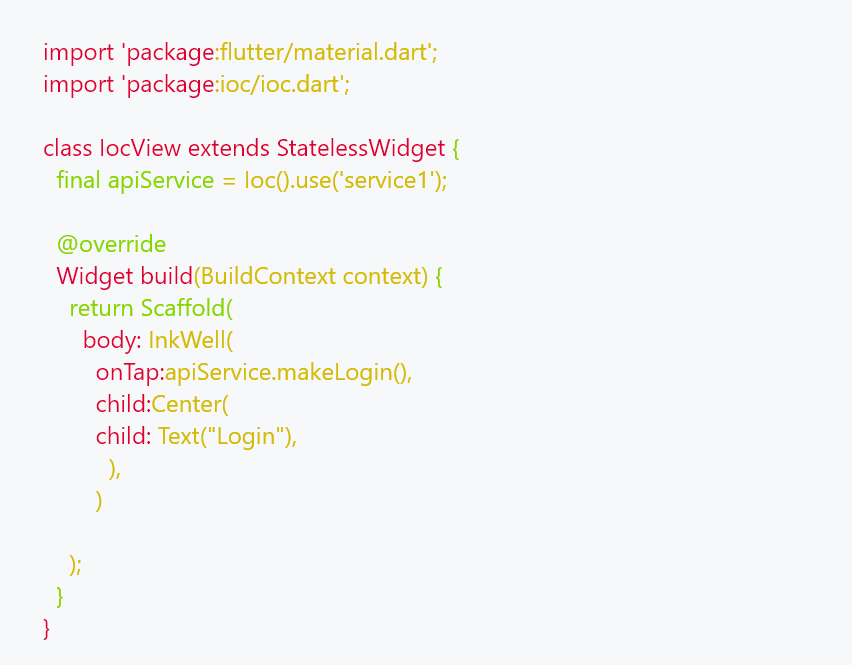
Now we have to create a dart file on which I will bind all my services, as shown below we have created on the IocLoc file in which we have bound our API Service.
here I have bind class ApiService to string ‘service1’ and this string is worked as key and the key is a dynamic variable.in ApiService we have one method name makeLogin().

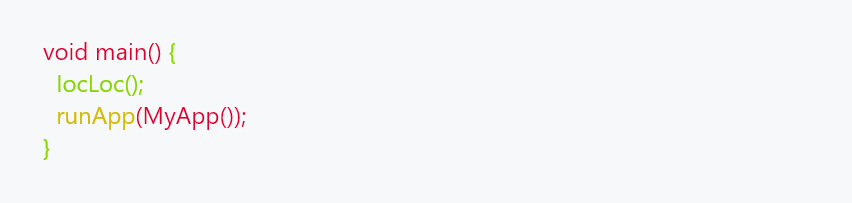
Now we have to call IocLoc() function before we are running our app.so it’s important to call IocLoc() before runApp().

Now we can import ApiService object like below and after it, we can access their members as well.

Get_it package
Get it is one of the most popular ways to handle DI in flutter app.above all the way we had to use our dependency as a singleton way, but by using this package we can import our dependency in many ways like lazy Singleton, Singleton, factory. Now let’s understand all these three concepts in deep.
1. Singleton=This always return the same instance of that particular service.
2. Lazy singleton = this method creates an instance of a particular service when it called the first time. this is used when we have service which takes time to start and should start when it’s required.
3. Factory=this return a new instance of service whenever we called.
Now let’s see how can we implement get it to package in our project.
First of all, we have to add a dependency to our pubspec.yaml

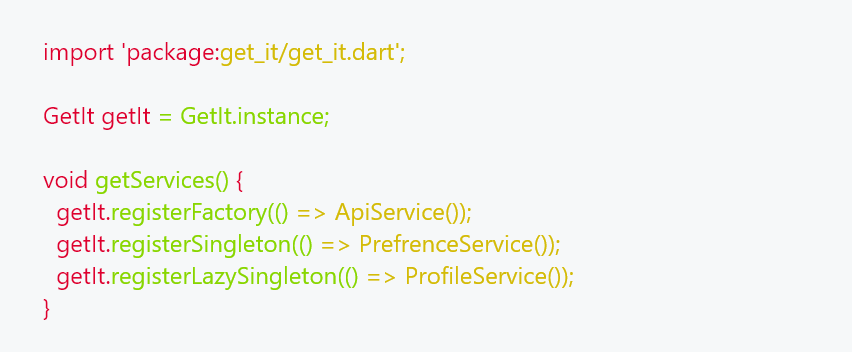
after adding dependency, we have to create one dart file on which we can register our all service base on our usage.

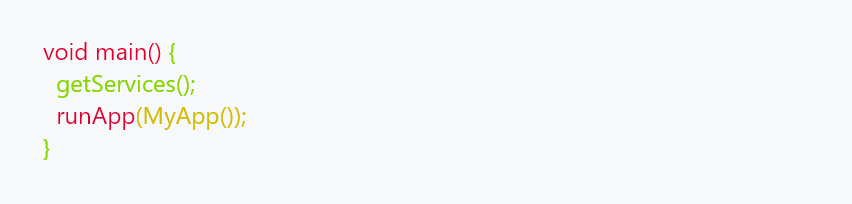
After registering all our services, we have to call getServices() method before our runApp() in the main .dart file. here GetIt gives us singleton object of getit.

After all the setup done, we are ready to use our services. for using service we have to follow the steps below to use services. By this, we can access our services from any part of the app.

So, now this all about how we can implement DI in flutter using different ways.
Concluding Lines
Flutter app development is aimed at providing the same UI and business logic across all platforms. The biggest advantages of Flutter include reduced development time and increased TTM (Time to Market). With excellent features and functionality, the Flutter framework is capable of developing feature-rich apps for your enterprise. As a reputed Flutter app development company, we can assist you in meeting all business needs through a futuristic app.










 sales@solutionanalysts.com
sales@solutionanalysts.com solution.analysts
solution.analysts






