
Table of Contents
When it comes to developing enterprise-grade apps that can run seamlessly across multiple platforms including iOS, Android, and even desktop, Ionic Application remains a choice of many app developers. It is possible to develop mobile apps as well as PWA (Progressive Web Apps) by using a single codebase thanks to the Ionic platform.
Ionic Native, a TypeScript wrapper for Cordova/PhoneGap plugins, is useful for adding native functionality in the Ionic mobile app with ease. It wraps plugin callbacks in an observable or a Promise while providing a common interface for different plugins. What’s more, Ionic Native ensures that native events trigger the change detected in Angular.
Let’s take an example of a voice recognition feature. At times, an Ionic Application needs to capture the user’s voice. Cordova Speech Recognition plugin can help integrate this feature in the Ionic Application. This plugin requires Internet access and works by recording the user’s voice. It returns an array of matches to enable the app to do numerous things.
Here is a concise guide to implementing Voice or Speech Recognition feature in the Ionic app and get an array of possible matches.
Installation Method of Ionic Application–
In the project folder, run the following 2 commands:

The plugin provides 5 methods to handle speech recognition.
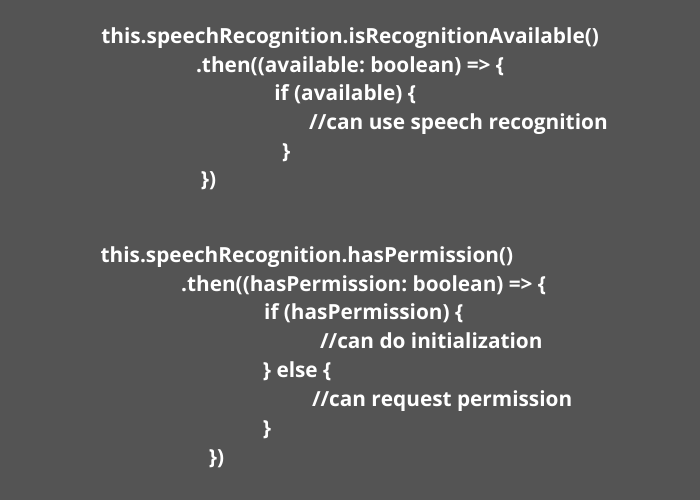
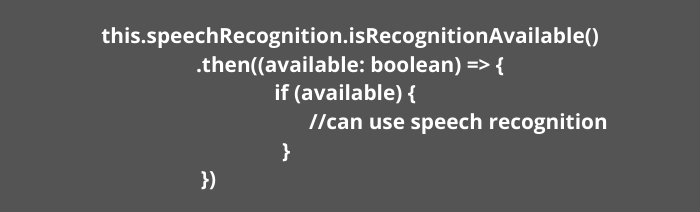
(i) isRecognitionAvailable()
This method checks the availability of a speech recognition feature on the device or not by returning a Boolean value of a success callback.

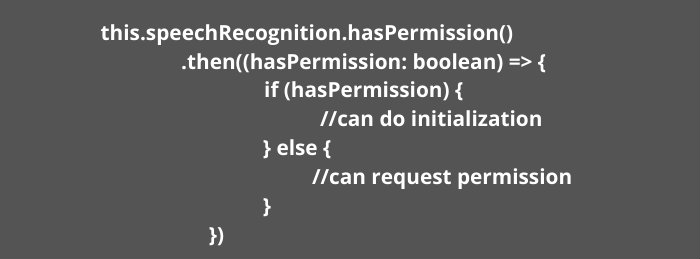
(ii) hasPermission()

This method verifies if the application has permission for usage of the microphone. The result of success callback is a Boolean.

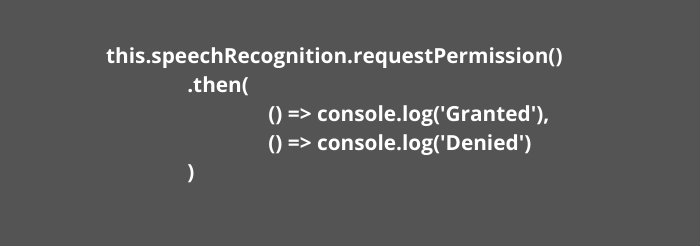
(iii) requestPermission()
This method requests access permission to system resources if it was not granted before.

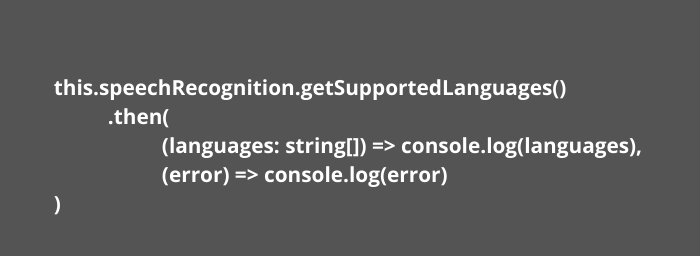
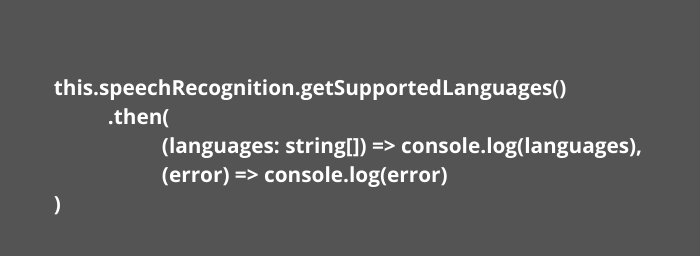
(iv) getSupportedLanguages()
This method retrieves the list of supported languages in array form.

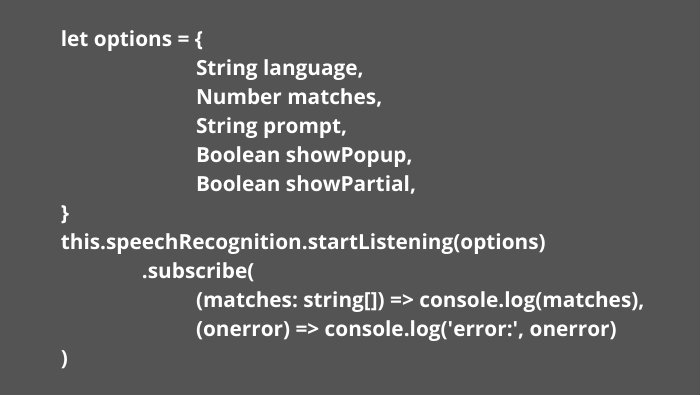
(v) startListening()
This method starts the process of speech recognition. This method has options as parameter, with the following options available:
• language {String}: used language for recognition (default “en-US”)
• matches {Number}: number of return matches (default 5, on iOS: maximum number of matches)
• prompt {String}: displayed prompt of listener popup window (default “”, Android only)
• showPopup {Boolean}: display listener popup window with prompt (default true, Android only)
• showPartial {Boolean}: allow partial results to be returned (default false)

There is a difference between Android and iOS platforms. On Android speech recognition stops when the speaker finishes speaking (at the end of the sentence). On iOS, the user has to stop manually the recognition process by calling stopListening() method.

Concluding Lines
Hope this article will assist you in integrating the voice recognition feature in an Ionic app. Cordova Speech Recognition plugin can check whether speech recognition is available for the device and developers can add a ‘Request Permission’ for a microphone usage in the device if necessary.
Once the Ionic app gets a microphone usage permission, one can start listening to the speech that comes with an array of matching words. The user can perform various functions like changing the background and finding a particular movie through this feature.










 sales@solutionanalysts.com
sales@solutionanalysts.com solution.analysts
solution.analysts






