
Table of Contents
Web apps are designed for a wide variety of uses. Nowadays, everything is available on the Internet. Everything is becoming web-based from emails to HRMS, Calculators, E-commerce websites, collaboration systems, designing systems, and logistics and tracking applications. Client-side languages such as JavaScript, HTML5, and CSS, along with server-side languages like Python, Java, and Ruby are popularly used to create web applications.
What is a web app?
A web application (web app) is software that runs on a remote server and can be accessed by an internet browser. It does not need to be downloaded and installed, it can be operated using cloud-based servers and internet browsers.
Web applications require a web server, application server, and database to function. They allow multiple users to access the same version simultaneously. If you are wondering how to build a web app, this blog will help you get started.
How to build a web app: slow code vs low code
There are two primary approaches to building a web application: traditional coding techniques (slow code) and using no-low-code builders. Building a web application with no code has its limitations. Compared to conventional coding techniques, no-code offers slightly less customization. These limitations might be very thin and only apply to some types of applications being created.
Going with no-code or low-code brings its own set of advantages. It speeds up the development process with low cost, quick development methodology, and easy workflow building. This method is ideal for simple applications that do not require custom functionality or depend on strict performance requirements.
Traditional Development
Traditional development, also known as “slow code,” relies on writing code from scratch. Developers use languages like JavaScript, Python, or Ruby. This approach is ideal for complex applications that require custom functionality. Traditional development requires a high level of technical expertise and provides complete control of the application architecture.
Advantages of Slow Code
- Customization: Slow code allows highly customizable solutions that are tailored to specific needs
- Performance: Applications built with slow code have better performance optimized due to less dependencies
- Scalability: A well-architected slow code structure can scale more easily as the application grows.
Disadvantages of Slow Code
- Time-consuming: Slow code can be much slower than low-code or no-code application building. This factor affects the time it takes to launch the product into the market.
- Cost: The high level of expertise and longer development time increase the cost of development, making this approach expensive.
- Complexity: The nature of traditional slow code structure can be difficult to understand and maintain for a new developer.
Low/No-code Development
Low-code platforms are ideal for simple applications that do not require a higher level of custom functionality. They allow users to create applications using graphical interfaces, pre-built templates, and drag-and-drop components. If you are just planning to create an app prototype and sell it to make some quick money, then this method can be ideal for how to sell an app idea.
Advantages of Low/No-code Development
- Speed: Low code platforms can significantly reduce development time and allow faster development cycles.
- Accessibility: Non-technical users can contribute or even lead the project.
- Cost Effective: Lower development costs due to reduced need for specialized skills.
Disadvantages of Low/No-code Development
- Limited Customization: Low code or no code platforms offer limited application functionality compared to the traditional method.
- Performance: Low-code applications still need to catch up to traditional development methods in terms of performance and scalability.
- Security: Pre-built components may come up with some security risks.
The right decision between slow code and no code is based on the project’s specific needs and the availability of resources. Many factors must be considered before finalizing your approach.
Building a web app in 2024
In the year 2024, the web development landscape is more diverse than ever. The traditional approach of writing line after another is still holding straight, but a new contender is in IT town now! Choosing the right approach depends heavily on the specific needs, resources, and long-term goals.
Choosing between traditional coding and no code is no longer a binary decision. Both approaches have advantages and disadvantages, and the answer depends on the context.
Slow code remains the best method for complex, highly customized applications that require long-term ownership and scalability.
For rapid prototyping, MVP development, or building a simple application where customization isn’t required, a no-code platform is a great alternative.
The hybrid approach combines traditional and no-code tools. While no-code tools manage the front end, traditional coding handles complex backend logic and integrations.
Prerequisites to create a web app
Creating a web application requires technical knowledge, the right tools, and skills. Understanding the prerequisites is crucial for the smooth and successful execution of the project. Here, we will explore the key requirements needed to create a web app.
-
Programming Languages
To create a web application, one must be proficient in at least one programming language that can be used for server-side scripting. Some popular programming languages include JavaScript, Python, Ruby, PHP, HTML, and CSS.
-
Back end Development
The back end of a web application is responsible for processing user requests and managing data. The back end communicates with the front end and shows responses to users. One must know Database structures such as SQL-related databases (MySQL) or NoSQL-related databases (MongoDB, Firebase)
-
Frameworks
Frameworks and tools are important for streamlining the development process and providing reusable components while managing complex projects. Some popular front-end frameworks are React, Angular, and Vue.js. For the Backend, there are Django, Flask, Ruby on Rails, Laravel, and Spring Boot. Git is a popular version control system.
-
Hosting and Deployment
A web app needs to be hosted on a server to be accessed by users over the Internet. Before starting your quest on how to build a web app, one must know about Web servers such as Apache, Nginx, and IIS and popular hosting providers such as Amazon Web Services, Google Cloud Platform, and Heroku.
-
Other Requirements
Apart from the above prerequisites, one must also know about API Development platforms, Authentication and security, Package Managers, Build Tools, Testing tools, Web performance optimization, cross-browser capabilities, and accessibility.

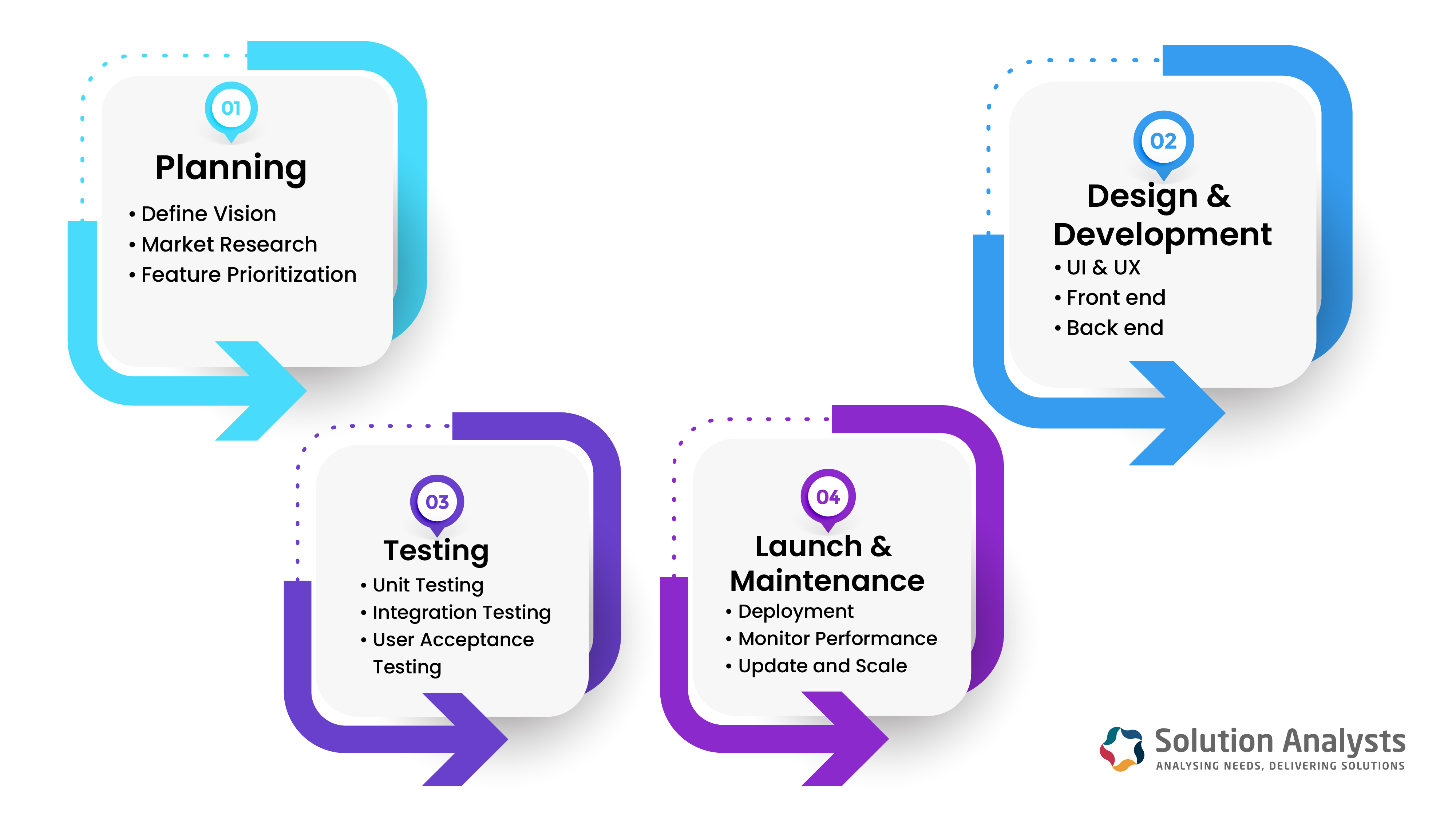
How to make a web app in 12 steps (4 stages)
This roadmap outlines a 12-step journey to building your web application, divided into 4 different phases.
Planning
- Define Vision: Articulate your app’s vision and purpose clearly. This should include the target audience and core functionalities of your web app.
- Market Research: Understand the target market and its needs and analyze the existing solutions available in the market.
- Feature Prioritization: List down all the desired features and prioritize them based on your needs and goals.
Design & Development
- UI & UX: Create a wireframe, mockups, and prototypes to visualize the layout.
- Front end: Build a user-facing part of the application with interactive elements.
- Back end: Develop the server-side logic, database, and APIs to handle data storage, processing, and authentication.
Testing
- Unit Testing: Test individual components of the code.
- Integration Testing: Test how different parts of the app work together.
- User Acceptance Testing: Involve real users to test and run your web app’s usability and identify bugs.
Launch & Maintenance
- Deployment: Deploy the app to a web server and make it accessible to users.
- Monitor Performance: Track the app’s performance, user behavior, and error logs.
- Update and Scale: Regularly update your app with bug fixes and security patches.
This structured approach will guide you through the entire web app development process. Remember that this process is just one approach; the specific steps may vary depending on the nature of the project and your personal preferences.
How to build a web app the fast, easy way
Here are some streamlined steps on how to build a web app in a fast and easy way, leveraging modern tools.
- Define your App’s Purpose: Define what your app is supposed to do. This will help you create a scope for your project.
- Choose the Tech stack: Select technologies that are well-suited for your project.
- Make a prototype: Create a Minimum Viable Product (MVP) that includes essential features. This will give you a core idea of your web app.
- Automate testing: Implement automated testing and continuous integration/deployment capabilities.
- Deploy: Choose a deployment platform that suits your needs. Services like AWS, Azure, and Google Cloud Platform can help with global distribution.
- Collect Feedback: Once your application is live, collect user feedback through surveys, user testing, and analytics tools.
Start creating web apps today.
Start your journey of creating web applications with our expert IT services. Our team of experienced developers and designers is dedicated to turning your vision into reality. Whether you have a simple idea or a complex project, we will work closely with you to understand your requirements and deliver a custom-built web app that meets your specific requirements. Schedule a call, and let’s start building the web app of your dreams!










 sales@solutionanalysts.com
sales@solutionanalysts.com solution.analysts
solution.analysts






