
Table of Contents
The world of mobile app development is constantly evolving, new technologies are emerging every passing day to simplify the process and enhance user experience. React Native is one such framework that allows developers to build native-like applications for both iOS and Android using a single code base. But first, let’s understand what React Native is and what are some of the popular apps built with React Native.
This blog will be focused on understanding React Native, exploring its popular features, benefits, and when you should be using it. We’ll also cover cross-platform development and alternatives to React Native.
Cross-Platform App Development
Cross-platform app development helps to create a software application that can run on multiple platforms. It uses the same codebase, so the developers don’t have to write separate code bases for different platforms. This approach defies traditional platforms where separate codebases are maintained for each platform.
- Cost Savings: Share code, reduce duplication, and allocate your resources more efficiently.
- Faster time to market: Develop, test, and deploy across platforms.
- Unified UX: Consistency across platforms to provide the same user experience to every user.
What is React Native
React Native was developed by Meta (Facebook). It is a popular framework for building cross-platform mobile applications using JavaScript and React. Apps built with react native hold some advantages compared to other alternatives.
JavaScript and React
React Native uses JavaScript and React libraries for interfaces. Many developers are familiar with this language and this familiarity reduces the learning curve and boosts faster production.
Native Components
Unlike other cross-platform frameworks that render everything within Webview, React Native allows developers to build applications using native components. This means the app uses the same UI building blocks as Swift/Kotlin, providing the native view for both iOS and Android.
Performance
React Native compiles native codes which results in better performance compared to solutions that run inside the browser engine. Native code compilation results in better performance and acts as a native app.
Hot Reloading
One of the prominent features is hot reloading, which allows code to be reflected in the application instantly without the need to restart the app. This feature speeds up the delivery cycle.

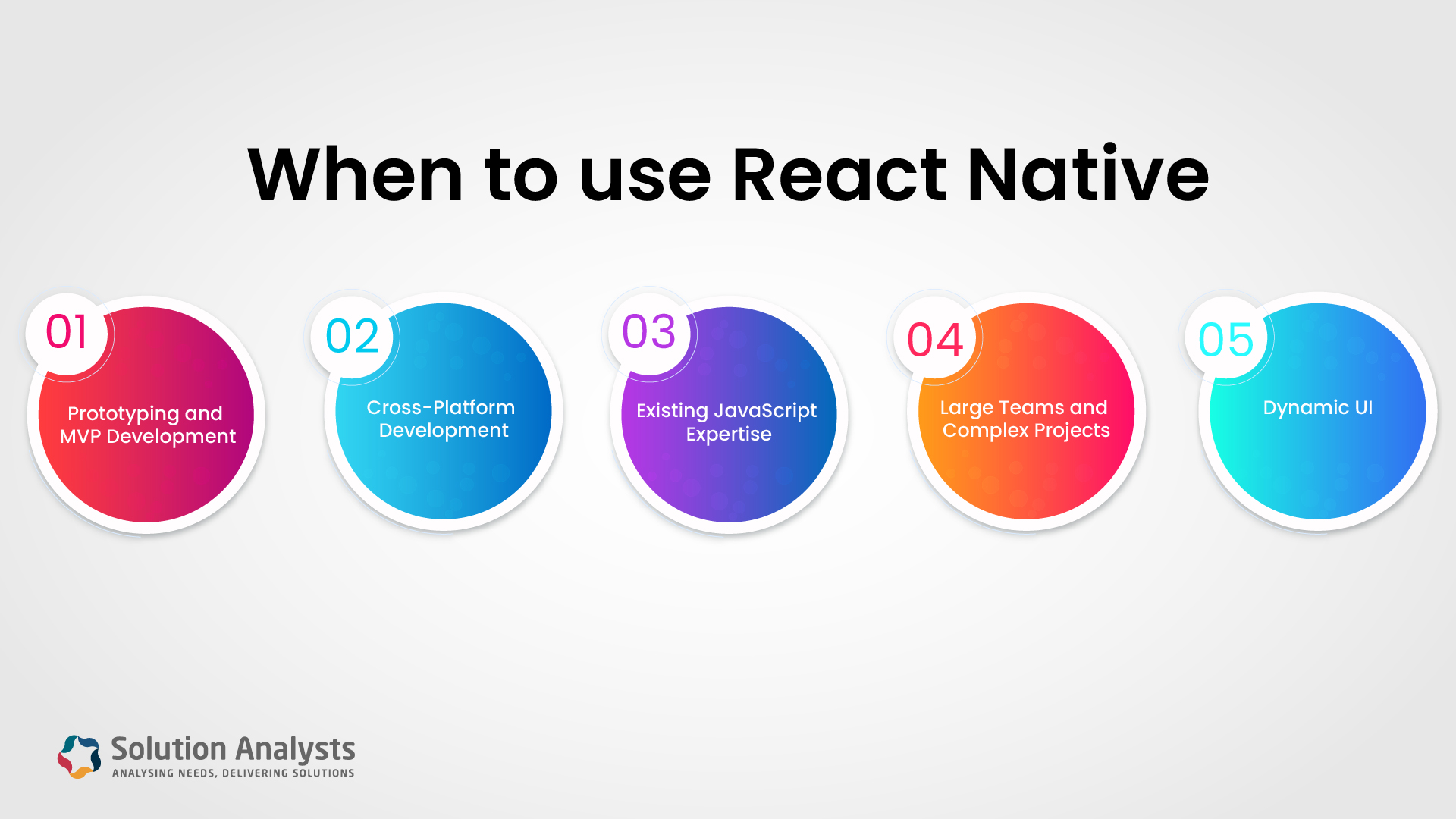
When to use React Native
React Native lets developers make native-like mobile applications using JavaScript. However, every project has different types of requirements. In the world of tech, understanding when to use which tool is essential. And also it will depend on your development partner and react native app development company. Let’s understand when React Native is the right choice for your project.
-
Prototyping and MVP Development
React Native offers reloading features that allow for quick iteration and testing of UI. The component-based architecture of the framework promotes the reusability of code. If you want to launch an MVP (Minimal Viable Product)
-
Cross-Platform Development
Build applications for both iOS and Android using a single codebase, saving time and resources. React Native allows near-native experience across all the platforms.
-
Existing JavaScript Expertise
A React Native developer is often a JavaScript developer first. If a JavaScript developer wants to explore their career as a React Native developer, the transition becomes smoother and faster.
-
Large Teams and Complex Projects
The framework follows a component-based architecture, which makes it easier to collaborate efficiently among team members. The vast community support and readily available library also provide solutions for complex issues that you may encounter.
-
Dynamic UI
If your application has animation, user interface transitions, and interactive elements, React Native can be a suitable choice. There are a vast number of apps built with React Native.

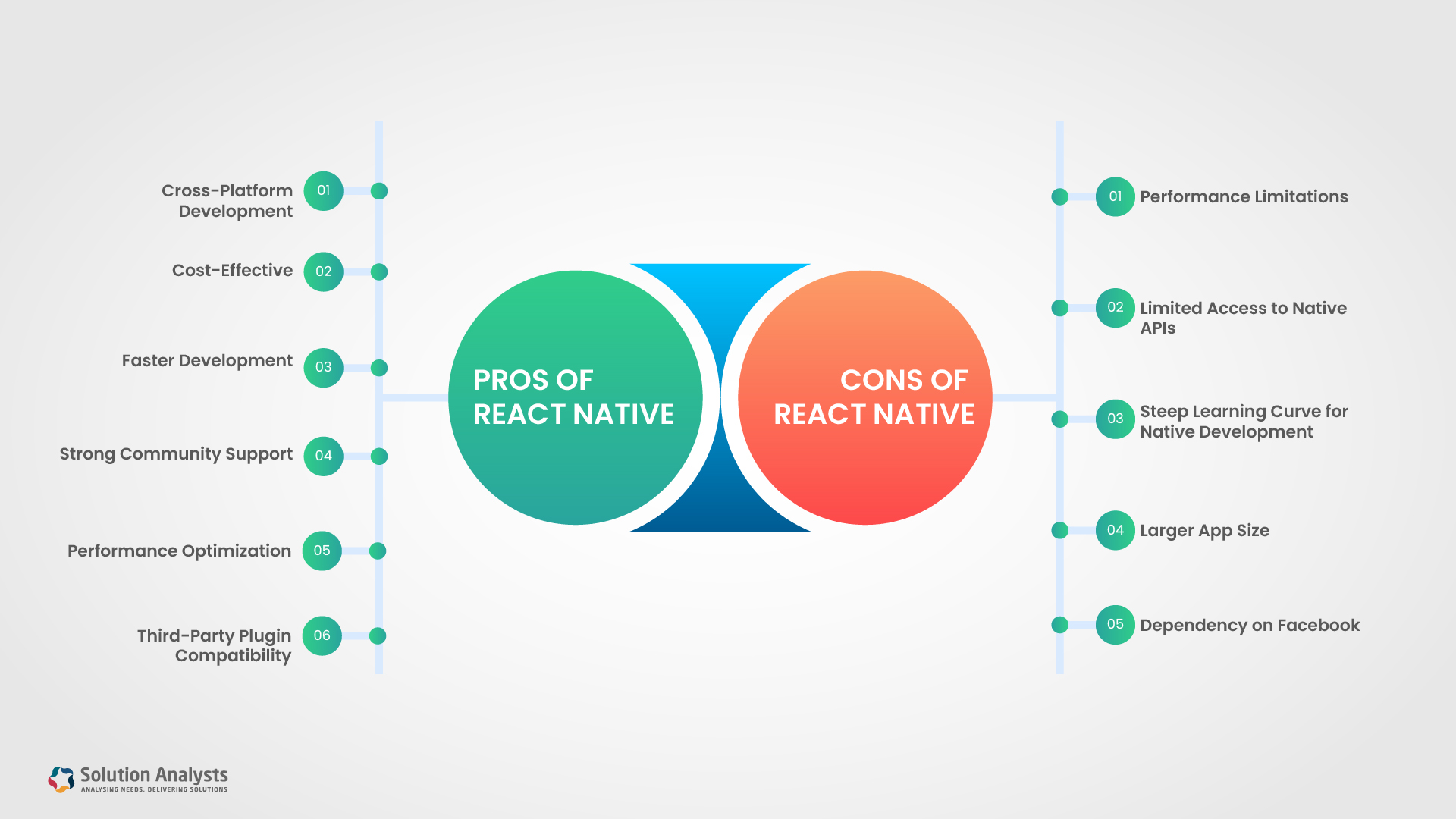
Pros of React Native
Cross-Platform Development
React Native can deliver cross-platform solutions. This means less time and effort spent on developing separate apps for each operating system. It also ensures consistency across all the platforms, making maintenance easier and reducing the possibility of discrepancies between versions.
Cost-Effective
Since React Native Consulting enables the reuse of code across multiple platforms, it reduces development costs. Companies can leverage one team of developers to build and maintain apps for both iOS and Android rather than hiring separate teams for each platform. This efficiency translates into lower development and operational costs, making it attractive for startups and small and medium-sized businesses.
Faster Development
React Native’s component-based architecture supports faster development cycles. Developers can use ready components and libraries, which speeds up the coding process. The framework’s “hot reloading” feature allows developers to instantly see the results of the latest changes without restarting the app. This rapid iteration is beneficial in agile development environments where quick updates and iterations are crucial.
Strong Community Support
React Native has a large and active community of developers, which means abundant resources, tutorials, and third-party libraries. The strong community ensures that developers can easily find solutions to common issues and continuously improve their skills. Moreover, the open-source nature of React Native means it is constantly being updated and enhanced by contributors from around the world.
Performance Optimization
While cross-platform frameworks often face criticism for performance issues, React Native offers near-native performance. It achieves this by using native components and APIs, thus delivering smooth and responsive user experiences. For tasks that require intensive processing, React Native allows developers to write native code and integrate it seamlessly with the rest of the application.
Third-Party Plugin Compatibility
React Native offers compatibility with a wide range of third-party plugins, including those for native modules. This flexibility allows developers to add functionalities that might not be available out-of-the-box. Whether it’s integrating with device hardware, implementing complex animations, or accessing native APIs, React Native’s support for third-party plugins makes it a perfect choice for various app development needs.
Cons of React Native
Performance Limitations
While React Native offers near-native performance, it still falls short compared to fully native applications, especially when demanding high computational power or complex animations. The performance bottlenecks arise because React Native uses a bridge to communicate between JavaScript and native components. This can lead to slower execution times, particularly for CPU-intensive tasks or when dealing with large amounts of data.
Limited Access to Native APIs
React Native provides a wide range of APIs out of the box, but there are still some platform-specific features that may not be available or fully supported. In such cases, developers might need to write native modules in Java, Swift, or Objective-C, which can complicate the development process.
Steep Learning Curve for Native Development
While React Native is based on JavaScript and shares similarities with React, developers still need to have a good understanding of native development for iOS and Android to leverage the framework fully. This can be a hurdle for web developers transitioning to mobile app development, as they may find it challenging to write or debug native modules.
Larger App Size
React Native apps tend to be more extensive compared to purely native applications. This is because the framework bundles the JavaScript code and the necessary libraries required to run the app. Larger app sizes can be a drawback, particularly in regions where users have limited data plans or where storage space on devices is a concern.
Dependency on Facebook
React Native is maintained by Facebook, which means its development and future direction are primarily governed by Facebook’s priorities. While the open-source community contributes to the framework, significant decisions and updates are still controlled by Facebook. This dependency can be a concern for businesses that prefer to rely on more independent or community-driven tools.
Popular Apps Built With React Native
-
Facebook
It’s no surprise that Facebook, the creator of React Native, uses the framework in its mobile app. Facebook wanted a unified development experience across web and mobile, and React Native provided the flexibility to share code and maintain consistency across platforms.
-
Walmart
Walmart’s mobile app is a vital part of its strategy to combine online and offline shopping experiences. Walmart uses React Native to fasten the order processing.
-
Airbnb
Airbnb, the popular online marketplace for lodging and travel experiences, initially used React Native for its mobile app. It adopted React Native to accelerate the development process and to unify its mobile app development. However, it’s worth noting that Airbnb eventually moved away from React Native due to various challenges, such as the complexity of integrating React Native with existing native code and managing multiple teams working on different parts of the app.
-
Tesla
Tesla’s mobile app is central to its ecosystem, allowing users to interact with and control their vehicles. Tesla used React Native to build features rapidly and to maintain a smooth and consistent user experience across both iOS and Android platforms.
-
Uber Eats
Uber Eats used React Native to develop its restaurant dashboard, which restaurant partners use to manage orders. React Native allowed Uber to deliver a high-performance app that could be updated quickly and efficiently.
If you’re considering getting a React Native app developed, but aren’t sure where to begin. Contact our team to schedule a free consultation to help you figure out your next steps.










 sales@solutionanalysts.com
sales@solutionanalysts.com solution.analysts
solution.analysts






