
Table of Contents
When choosing the front-end library for your project development, many factors play a part, hence it is important to go for the tech that is most suitable for your development. As we’ve already entered into the year 2024, many technologies are trending in the market. The dilemma of which one to go for seems to be never-ending. In this blog, we will compare two of the most used JavaScript framework angular vs react and compare them on different parameters to help find the right technology that aligns with desired project requirements.
The world of technology never sleeps, there is always a new development emerging with every sunrise, and finding the right framework to ensure the project functionality is never hampered is important. When it comes to making the final decision, keep in mind to go for a technology that helps you in managing a smooth workflow as a result you are not left with hanging midway during your project management.
JavaScript offers a variety of libraries such as Vue.JS, Ember, Backbone, etc. However, there are two frameworks that are widely acknowledged and used among the developer committee, Angular and React.
Angular is a JavaScript framework built on TypeScript while React is a JavaScript library built using JSX, that can be turned into a complete framework by adding a few libraries. So, which one is better? Let’s compare Angular vs React, to reach the end of the tunnel and open the right door to find the answer to this maze.
What is Angular?
Angular is an open-source JavaScript front-end framework built on TypeScript. Google released the first version of it named Angular.js in 2010 later on, decided to rewrite the entire framework and turn it into Typescript, now known as just “Angular” (released in 2016) This framework offers a vast collection of integrated libraries. It is a complete rewrite of previously developed AngularJS. Although it is developed by Google, Angular is constantly updated by a large community of developers.
Features
- Dependency injection
- Built-in libraries
- Two-way data binding
- MVC architecture
- CDK Listbox
Advantages of Angular
- Custom and reusable components for application development
- Clean code development with MVC (Model view controller)
- Dependency injection
- Full fledged framework that provides out of the box solutions
- Easy Testing for both, unit and end-to-end testing
- Use of TypeScript
- Code Consistency and Robust Ecosystem
- Single routing solution and Interactive UI
- Extends HTML syntax and helps you create reusable components
Why go for Angular?
Angular is a full-fledged framework offered by Google which means everything in Angular can be done under one single hood. There are many features offered by Google that make it easier to develop the entire application under a single ecosystem. Since Google is one of the most trusted names in the tech universe and a behemoth ruling over the information world, one can easily rely upon the support system provided by Google.
Top Companies that use Angular
These are some of the notable names that use Angular
- Microsoft
- PayPal
- IBM
- Upwork
- Forbes
What is React?
In 2011 when Facebook’s Ad application started getting higher traction, it became hard for their team to manage the overwhelming response, in an attempt to solve this issue, Jordan Walke created FaxJS, a prototype to make the process more efficient, which later turned into React.
Being an open-source front-end JavaScript library that allows users to build interfaces, React follows the “Learn once, write anywhere” principle which makes it popular among the developer community. The library is developed by Meta (Formerly Facebook) and maintained by the Facebook community and many individual developers.
Features
- JavaScript Syntax Extension (JSX)
- Virtual Document Object Model (DOM)
- One-way data binding
- Extensions
Advantages of React
- Easy debugging
- Faster Development with code reusability
- Improved App performance with Virtual DOM
- Can be used for other framework
- SEO Friendly
- Helpful developers’ toolset
- Simplified scripting environment
Why go for React?
React is lightweight and faster to start your application building. It is a JavaScript library that allows other third-party libraries during the application development process. This technology is much easier to use and allows faster loading of the application resulting in higher search results. Meta (formerly Facebook) has developed this tech, which gives it an edge in new possibilities.
Top Companies that use React
These are some of the notable names that use React
- Discord
- Yahoo
- Dropbox
Quick Comparison
Let’s compare both the technologies on different parameters side by side, to get a clear picture.
| Angular | React | |
| Developed by | ||
| Year of release | 2009 | 2013 |
| Written in | TypeScript | JavaScript |
| Type | Full Fledged structural framework | Library based on JavaScript |
| Maintained by | Meta (Facebook) and community | |
| DOM | Real | Virtual |
| Performance | High | High |
| Purpose | To develop dynamic web applications | To build interactive UI components for the application |
| Data binding | Two-way | One-way |
| Dependency Injection | Yes | No |
| Use cases | Interactive web apps | Larger apps |
| Language | JavaScript+HTML | JavaScript+JSX |
| Learning Curve | Steep | Small |
| Front end approach | Extends HTML functionality | XML like syntax named JSX is used |
| Popular Apps | IBM, PayPal, Upwork | Facebook, Instagram |
Detailed Differences
In order to understand the underlying differences between these two technologies we must dive deeper and compare them on different parameters.
Popularity
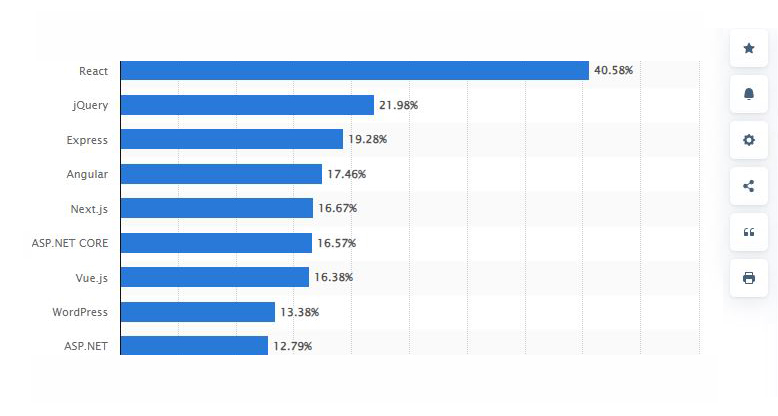
As per the Statista Survey “React” ranked second in the most used framework among the developers, with 40.58% rating while “Angular” ranked fifth with 17.46% rating as of the year 2024. In a battle of Angular vs React, clearly React aces in popularity thanks to its easy debugging process and code reusability but at the same time Angular also has a loyal following among developers, hence If you wish to work in Angular, it is important that you find the right angular development company.

Similarities
There are huge similarities between Angular and React. These similarities include;
Architecture: Both have component-based architecture where reusable components make it easier for developers to build applications faster.
Open Source: Both are open-source and have a large community of developers.
Update: Angular and React, both offer easy updation, Angular uses CLI (Command Line Interface) while React depends on external libraries.
Performance
Both Angular and React hold distinct abilities to create high-end web applications, so when it comes to compare Angular vs React, both stand at par with each other in terms of performance however the use cases for both of them may make a difference. The one highlighting feature of React is that it offers single-way data binding and uses VDOM (Virtual Document Object Model) while on the other hand, Angular uses Two-way data binding and a real DOM with its unique mechanism.
Use Cases
Angular is a part of the MEAN stack consisting of MongoDB, Express.js, Angular, and Node.js. It is designed specifically for single-page apps, it is highly suitable for complex enterprise applications and progressive web applications or web pages with dynamic content.
React is a JavaScript library but is commonly perceived as a framework. React does not enforce rules for code conventions, developers are free to set the conventions that fit their developments. One more feature it provides is that it can be adopted and integrated into an already existing application.
Data Binding
Two way vs One way, which method is better for data binding? The answer is the one that your project requires. Angular uses two-way data binding, meaning the model state automatically changes if an element is changed in the interface. This method keeps both the layers updated with the same data.
React uses one-way data binding which means it renders modifications in the interface after it is updated. When UI components are changed, the model site remains just like it was.
Framework
Angular is a full-fledged framework while React is a JavaScript library, while React is required to be paired with a framework in order to build. There are some popular frameworks such as Redux and Material UI that are highly popular.
Quality and Maintenance
Angular allows the developers to predict the compilation behaviour. It eliminates code iteration which maintains the quality of the code. On the other hand, React allows easy review of the code and generates similar coding practices to maintain consistency of the code. To ensure your code stays of the highest quality with minimum iteration, you must rely on angularjs development company that aces in their functioning area.
DOM
Angular provides Real DOM in comparison, React provides Virtual DOM, the difference between these two is huge. Real DOM requires the browser to recalculate the entire document with every update while Virtual DOM provides a light copy of the Real DOM. Real DOM follows a tree structure which allows you to make changes directly in the tree memory, on the contrary, Virtual DOM provides you the flexibility to run in any programming language.
Testing
Angular offers testing and debugging of the entire web application which makes it easier to test in small and isolated pieces of code and add new features without breaking any part of the application. The dependency injection also makes it easy to decouple components for testing.
React offers mocking functionality which means the tests can spy on the other parts of the functionality and predict their interactions. React also offers test runners like Jest and Mocha.
Dependency Injection
Dependency Injection is a design pattern practice that depends on the other object. Angular supports Dependency Injection hence it creates reusability of the class. While React does not support dependency injection, instead it has a built-in facility under JSX for dependency.
Learning curve
If you are starting out, you might find Angular very vast. There are many things that need to be covered such as components, services, dependency injections, modules, etc. The syllabus of Angular might look overwhelming in the initial phase, but it’s worth giving out the time since Angular can help solve many complex problems that arise in large-scale applications. The learning curve in Angular is steep which allows you to learn a large range of concepts and execute them effectively. It also uses TypeScript, so the developers have to learn TypeScript to work on it.
Writing components in React is easy compared to Angular since React is lightweight and easier. Reac does not add to learning the complexities of logical structures which makes it slightly popular in the developer community. Both React and Angular offer a variety of tools to increase overall performance.
Community Support
React is a child of Facebook, the largest social media platform on the planet. Facebook knows how to build and maintain a community. Google on the other hand has all the information be it history, present, or future. When we compare Angular vs React, both of these companies know how to develop a technology that can last forever, and both technologies have a large community of developers to help maintain it.
Which one to choose?
In a battle of Angular vs React, both technologies are ideal based on the purpose they are used for. You can find angularjs developers india or react native developers depending upon your need.
Angular is suitable for designing, building, and maintaining large-scale applications that are complex in nature. It also offers additional customization that may be required for some elements. Ex. Video streaming, Enterprise solutions, News Platforms, etc.
On the other hand, React is suitable for a more personalised solution that offers multiple events and requires sharable elements. Ex. Social Networks, Applications based on user-generated content, and Applications that require a high level of UI elements.
The simple answer to which one of these technologies is better is simple, it depends on what you want to use it for. Angular vs React, both of these frameworks are designed and developed by top companies of the world namely Google & Facebook, hence both of them offer their own personal touch in the tech.
You may gather your requirements and find a partner that helps you achieve the goal that you are looking for. Also here is a pro tip for you, if you try to hire your IT partner from a developed country like India, you may find a top angularjs development company india at a low cost.
FAQs
What is the difference between Angular and React?
Angular is a front-end framework developed by Google while React is a JavaScript-based library created by Facebook which is commonly referred to as a framework.
Which one is better, React or Angular?
Both React and Angular have their own use cases and functionalities, advantages, and limitations. It is hard to pick one technology and call it better than the other.
Is React easier compared to Angular?
Angular offers a steep learning curve while React has a small learning curve hence developers find React slightly easier compared to Angular.
Who created Angular?
Google created Angular.js in 2009 and later updated it to Angular in 2016.
What is TypeScript?
TypeScript is an open-source, object-oriented programming language based on JavaScript.
Which is best for an E-commerce App, React or Angular?
Angular extends HTML attributes which makes it easier to deliver creative web pages. On the other hand, React Native allows developers to create E-commerce apps with the same code which reduces time and energy. Both technologies are suitable for creating E-commerce Apps.










 sales@solutionanalysts.com
sales@solutionanalysts.com solution.analysts
solution.analysts






