
Table of Contents
What is Angular known for?- enthusiasts feel- its the google brand backing, ever-increasing community of active developers and user friendly features. But, apart from all these reasons, one big factor is responsible for its growing popularity and regular updates. Since its launch in the year 2016, the framework brings updated versions at least twice a year to meet changing requirements and address growing expectations of developers.
This time, a big release known as Angular 10 is here and is available as of now in the beta version. This latest version focuses more on providing high-quality tools and performance improvements rather than bringing new features.
Version 10 has covered the entire platform including the framework, the CLI (Command Line Interface), and Angular Material. Let’s go through the key features and enhancements of the latest Angular 10 from the perspective of an AngularJS development company.
Angular 10 Prime Updates:
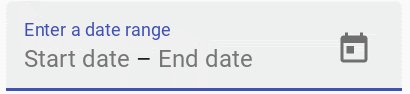
All-new Date Range Picker
Let’s start with the AngularJS Material update. The all-new date range picker is here that enables the users to enter a date range. Developers can use the mat-date-range-input and mat-date-range-picker elements in the Angular Material to use the date range picker.

Click HERE to learn more about the date range selection.
Warnings on Using Dependencies packed with CommonJS
Dependencies packed with CommonJS can increase the load time of applications and make them larger. It results in slower functionality. With Angular 10, developers will get warnings while using such dependencies. On seeing these warnings for dependencies, developers need their dependency to know that they prefer an ECMAScript module (ESM) bundle.
Optional Stricter Settings
Angular 10 brings a stricter project setup when developers create a new workspace using ng new.
![]()
After allowing this flag, a new project with some new settings starts. These new settings help developers catch bugs in advance, improve maintainability, and enable the CLI to perform advanced optimizations on the application.
Here is the key functionality of the strict flag-
– It enables a strict mode in TypeScript
– It turns template type checking to Strict
– It reduces the default bundle budget by around 75%
– It configures linting rules to prevent declarations of type
– It keeps the app free from side-effects to enable advanced tree-shaking
Async Locking Timeout
The configuration of Async locking timeout includes assistance in the ngcc.config.js file while adjusting the delays in retry. The feature enables developers to monitor the timeout using ngcc.config.js file and reduce the timeout.
Deprecations and Removals
The developer team of Angular has executed deprecation and eliminated some stuff from the platform in the recent version. For example, FESM5 or ESM5 bundles have been removed from the Angular Package format. As a result, the file size is decreased by 119 MB if developers run the package managers like Yarn or npm to install Angular packages and libraries. Actually, both these bundles are no longer required because any down leveling that supports ES5 is done at the end of the development process.
What’s more, the Angular team has also deprecated support for IE 9, 10, and Internet Explorer Mobile in Angular 10 after taking inputs from the developer’s community.
Also Read- How to Choose the Right Technology Stack for Web App Development in 2020
Performance enhancement in ngcc
In earlier versions, the ngcc might analyze the entry point files for computing dependencies though this point does not require processing. It took a lot of time especially when large_node modules were used. In Angular 10, the ngcc performance is boosted by lowering the entry point size. Also, the basepoint computation has been created lazily to boost the performance of ngcc.
Compiler update
The Angular team has added a compiler update in the latest Angular 10. It covers the actual ngtsc compiler. Angular 10 has also brought name spans for property reads and method calls. Also, new updates like ng-content selectors, Angular language service, and Dependency data are added to the metadata.
Sync with JavaScript ecosystem
The recent Angular 10 version has a few dependency-related updates to keep the framework in sync with the JavaScript ecosystem. For example, the existing TypeScript is changed to TypeScript 3.9, TSLib is updated to v2.0, and TSLint is updated to v6. The project layout is also updated in Angular 10, as the Angular developers will see a whole new tsconfig.base.json.
Bug Fixes
Angular 10 has fixed many bugs including removing the unaddressed range examples in the compiler and migration-related mistakes that occurred when the symbol does not exist. What’s more, Angular 10 has also fixed the Terser Inlining Bug.
Resolver Returns Empty
If the developer wants to leave navigation, it is possible by defining a resolver that can return empty. After updating the resolver for some default value, the developer can continue with the navigation. This smart feature is designed to give developers control over navigation.
Angular developers have resolved over 700 issues before releasing the latest Angular 10. The team of developers has addressed more than 2000 issues and there is a plan to make large investments over the next few months while increasing coordination with the developer’s community.
How to Install Angular 10?
Developers can find the general release of Angular 10 on Github. If you want to update the current Angular version, you can run the following command-
![]()
Alternatively, developers can visit update.angular.io for detailed information on installing the recent update and other guidance. It is advisable to upgrade one major release at a time to get the best update experience.
In conclusion
Solution Analysts is a renowned AngularJS development company that offers advanced AngularJS development services. We render rapid and reliable AngularJS solutions in the domains of web and mobile apps to meet the complex business requirements of our global clientele. Our high-performance Angular applications can simplify your business processes and boost growth.
Do you want to know more about our web app development services? Simply drop us a line in the inquiry form and our experts will get back to you soon!









 sales@solutionanalysts.com
sales@solutionanalysts.com biz.solutionanalysts
biz.solutionanalysts






